در این آموزش یاد میگیریم چگونه برای هر فهرستی در قالب مارکت ام ال ام آیکون قرار دهیم.
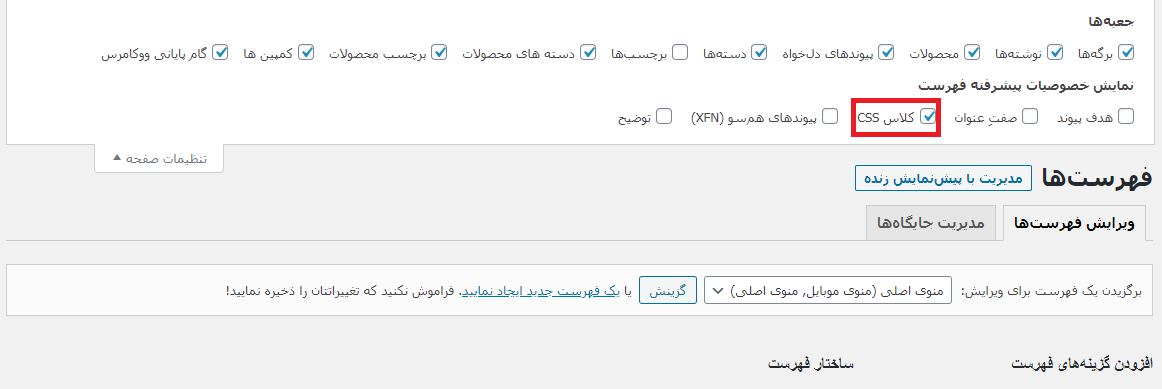
برای اینکار لازمه به قسمت فهرست ها زیر منوی نمایش در پیشخوان وردپرس مراجعه بفرمایید
سپس مطابق تصویر زیر تیک کلاس css را از تنظیمات صفحه بزنید

بعد از اینکار دکمه افرودن فهرست را بزنید و هر گزنه ای میخواهید به فهرست خود اضافه کنید مثل پشتیبانی، پنل کاربری و …
آیکون ها را از لینک زیر دانلود کنید
کد آیکون ها به صورت html در پوشه 4 داکیومنت فایل های دریافتی قالب از ژاکت میباشد.
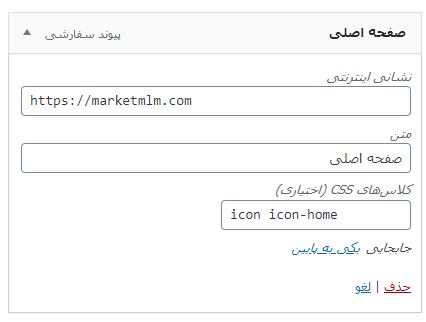
بعد از انتخاب آیکون برای گزینه کد آیکون را مطابق تصویر زیر با یک کلمه icon در پسوند آن توی فید کلاس css قرار دهید.
توجه کنید: غیر از کد آیکون حتما یک کلمه icon پشت کد قرار دهید مانند icon icon-home اگر اینطوری نباشه آیکون به صورت بدی نمایش داده میشه که جالب نیست اصلا

حالا برای هرکدوم از گزینه ها آیکون مناسبی انتخاب کنید و در کلاس css آن قرار دهید.
توجه: آیکون دسته بندی ها در تنظیمات قالب، برای هردو دمو فرق نمیکنه کلمه icon را پشت کد آیکون قرار دهید یا خیر، آیکون ها بدرستی نمایش داده میشوند.
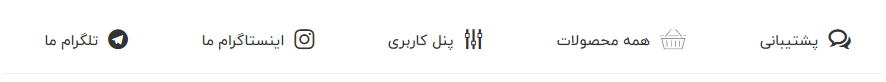
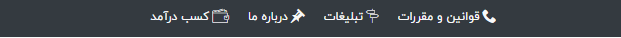
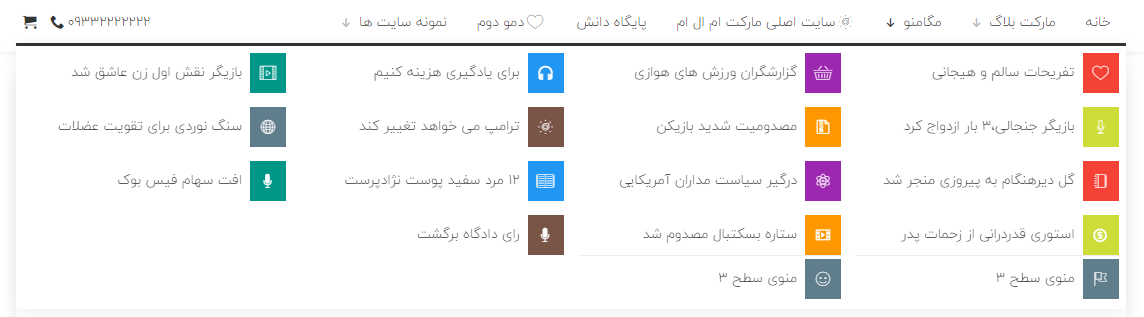
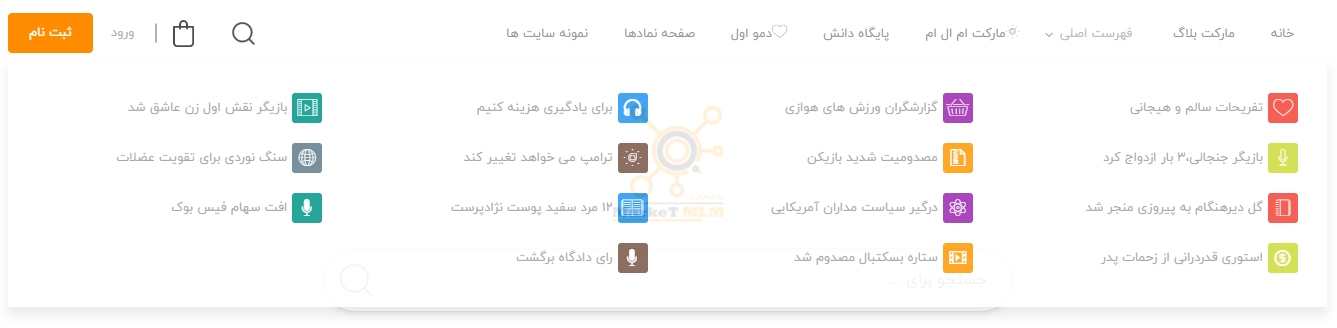
خب آیکون فهرست های ما به خوبی قرار داده شد










با سلام و احترام
فایل تحت وب (html) برای آیکن ها ندارید ؟
از روی تصویر ، پیدا کردن و جستجو نام سخت و زمان بر هست
ممنون
سلام و عرض ادب
در فایل های قالب قرار داده شد
پوشه شمار 4 داکیومنت
موفق باشید